With Newsletter it’s possible to add a subscription form for your newsletter service on external sites. To perform this operation, you just need to copy and paste a bit of HTML code. If you have some HTML and CSS skills, you can personalize the design and style of your form.
Lets start!
The first step is to copy the HTML code of the our form. Newsletter provides the exact HTML code you need, which implements the subscription form following your form fields configuration.
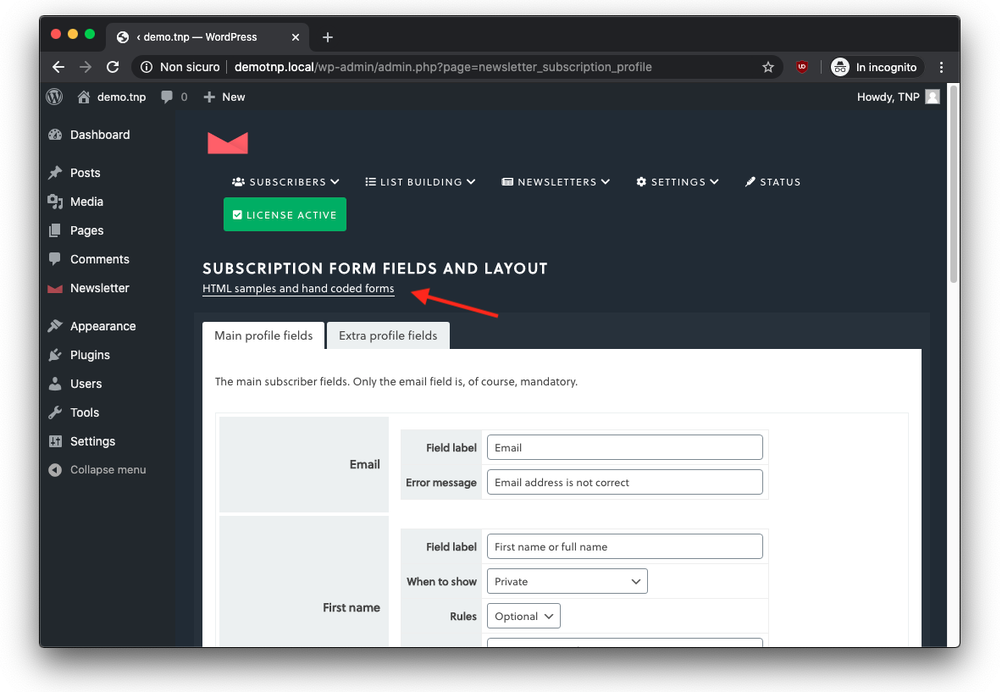
Just open the Newsletter dashboard and find the page “Subscription form fields, buttons, labels” under the voice “List Building. Then, click on “HTML samples and hand coded forms”:

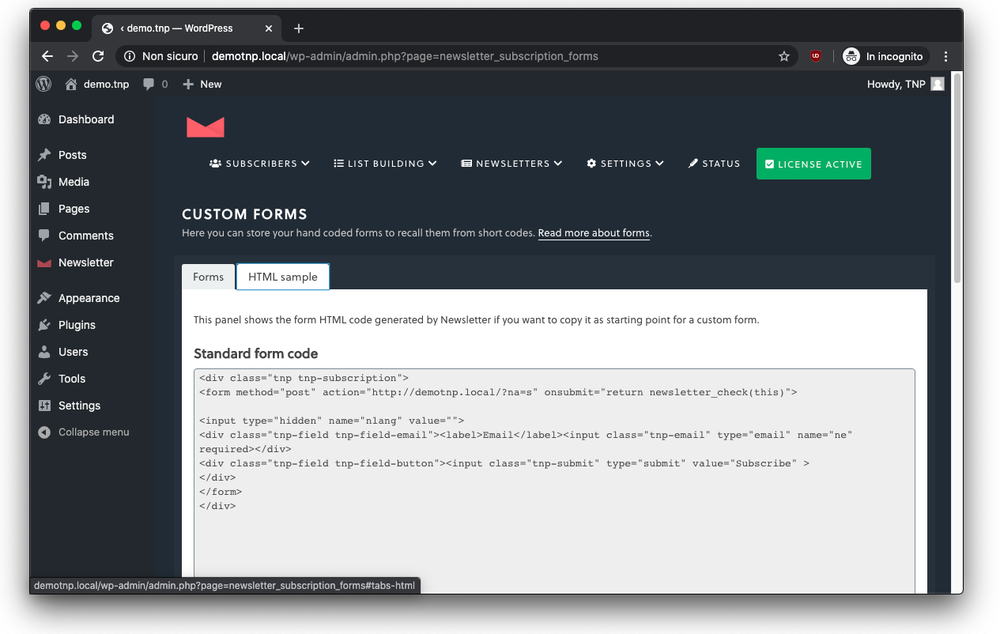
You’ll be presented with a special configuration page where you can set you custom code, but skip that panel and click on the HTML sample tab. That’s the HTML code you need! Just copy and then paste code where you need.

Important notes:
Some changes are required:
- remove the piece of code
onsubmit="return newsletter_check(this)"since in an external site there is not our JavaScript code. Don’t worry, our forms use the HTML 5 validation attributes so subscriber cannot enter invalid emails or skip required fields. - you should add the attribute
target="_blank"so when the form is submitted, the welcome message is displayed in a new window:
The line
<form method="post" action="..." onsubmit="...">
must be changed with
<form method="post" action="..." target="_blank">
Please, pay attention to not remove or change the action attribute, which must reference your site!