A webhook is an HTTP/HTTPS call that your WordPress blog makes to an external system when something happens. The Newsletter plugin can signal to external systems these events:
- someone subscribes
- some cancel the subscription
- a newsletter is sent (on completion)
More triggers could be added in the future, feel free to ask!
What's inside
- Configuring a webhook
- Subscriber's data
- Accessing data with standard HTTP POST
- Accessing data with standard HTTP POST
- Newsletter's data
- Testing
- Common questions
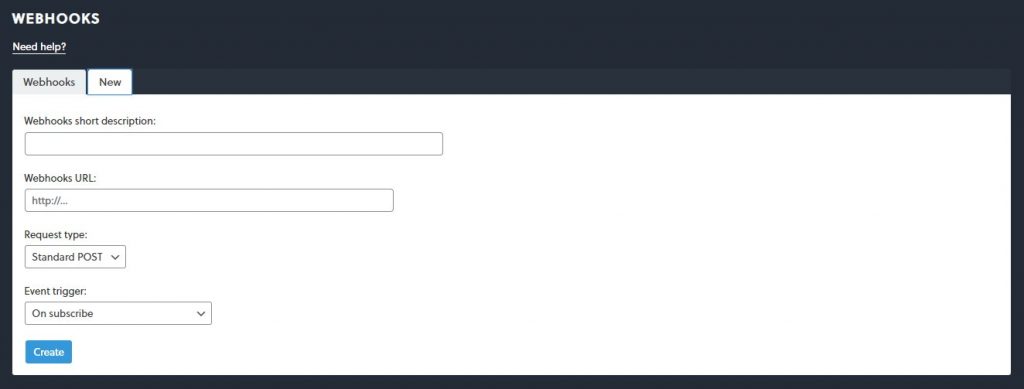
Configuring a webhook
Configuring a webhook is pretty simple: you need to know the URL to call (for example https://externalapi.org/something) and select which event should be monitored. The URL is provided by the external system able to manage the call.
Every time that event happens, Newsletter makes a call to the system passing over a set of data (the subscriber details or the newsletter details). The data format can be chosen in the webhook call configuration: it can be a “standard HTTP post” (e.g. in PHP you’ll access the fields as $_POST[’email’]) or a “raw HTTP post” (you need to get the post body and decode it (see the examples below).
Calls are not synchronous, but they are scheduled to be sent as soon as possible after the events that triggered them. This is much important for the subscriber’s related events since the call can slow down the subscription flow if made “real-time”.

You can use the test function to try out your configuration without proceeding with a real subscription.
Subscriber’s data
When the event is about a subscriber (a subscription is confirmed or cancellation happens) every field f the subscriber profile is sent to the destination URL (either as a standard HTTP POST or a raw HTTP POST with a JSON encoded body).
The main fields are:
- id – the subscriber unique ID
- name – first name or full name
- surame – last name
- sex – gender
- list_N (with N from 1 to 40) – lists to which the subscriber is associated (value 1) or not associated (value 0)
- profile_N (with N from 1 to 20) – extra profile fields (text)
Other minor or technical fields could be sent.
Accessing data with standard HTTP POST
If you use the standard HTTP POST to transfer the data, your endpoint will find it as regular request fields. For example, in PHP you can access them as:
$email = $_POST['email']; $id = $POST_['id'];
It could be useful to dump the whole post content on a file to debug the call see the full content of the “posted” data.
file_put_contents('debug.txt', print_r($_POST, true));
Accessing data with standard HTTP POST
When you choose the JSON encoded HTTP POST method, data needs to be extracted from the HTTP POST body. A basic example is:
$json_body = file_get_content('php://input');
// Data as an associatie array
$data = json_decode($json_body, true);
$id = $data['id'];
$email = $data['email'];
// Data as a standard object
$data = json_decode($json_body);
$id = $data->id;
$email = $data->email;
Newsletter’s data
The data representing a newsletter is made of some main fields.
- id – the unique newsletter ID
- subject
- message – this is the full HTML message
- sent – the number of emails sent
- open_count – how many subscribers opened it
- click_count – how many subscriber clicked on a link in the newsletter body
For data formats and hot to process it, refer to the subscriber data instructions above.
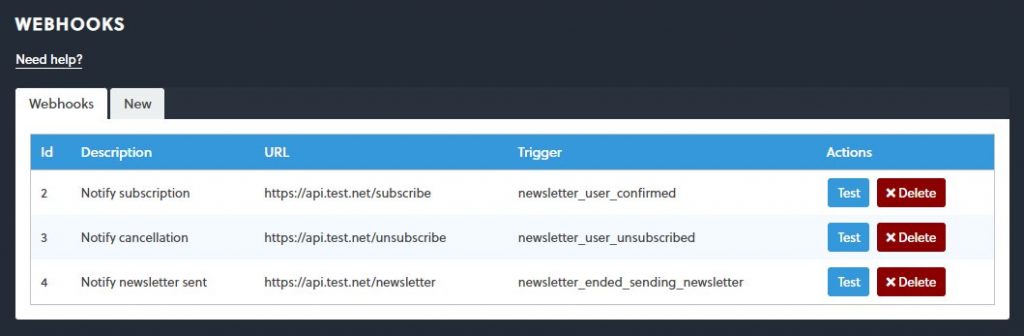
Testing
After a webhook has been defined, it is listed with a test button. The test just builds a dummy set of data and runs the call. If something goes wrong an alter should be shown and inside logs the reason should have been recorded (see below).

Common questions
How many webhooks can be defined?
As many as you need.
When something goes wrong
The addon stores all internal actions in a log that can be found on the Newsletter System>Logs panel. There you can find a (tech) explanation in the case something failed. Be sure to set an adequate log level on Newsletter main settings (if just testing is recommended to set the level to debug to get as much information as possible).
